폼(form) : 아이디와 비밀번호를 입력하거나 로그인, 회원가입 등 사용자가 웹사이트로 정보를 보낼 수 있는 요소
폼 만들기
<form [속성="속성 값"]> 여러 폼 요소 </form>
폼 태그 속성
|
method
|
사용자가 입력한 내용을 어떻게 넘길지 지정
|
||
|
속성 값
|
get - 사용자가 입력한 내용이 그대로 드러남
|
||
|
post - 사용자가 입력한 내용이 드러나지 않음
대부분 사용하는 방식
|
|||
|
name
|
폼의 이름 지정
|
||
|
action
|
내용을 처리할 프로그램 지정
|
||
|
target
|
창이 열리는 방식 지정
|
||
|
autocomplete
|
자동완성기능
기본값으로 켜져있기 때문에 끌려면 off로 설정
|
||


나오는 화면
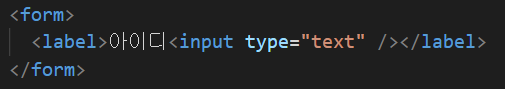
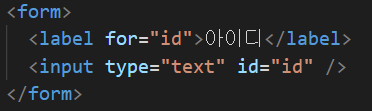
<label> 태그
: 폼 요소 옆에 아이디나 비밀번호처럼 붙여놓는 텍스트로
서로 연결되어있어 '아이디'를 클릭하더라도 텍스트 창이 활성화된다
<label [속성="속성 값]> 아이디 <input ~~></lable>



<input> 태그
: 폼에서 사용자에게 입력을 받기 위해 사용하는 태그
<input type="유형" [속성="속성 값"]>
- type에 사용가능한 유형
hidden : 사용자에게 보이지 않지만 서버로 넘겨지는 값을 가진다
text : 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자를 넣는다
search : 검색 상자
tel : 전화번호 입력 상자
url : 주소를 입력할 수 있는 상자
email : 메일 주소를 입력할 수 있는 상자
password : 비밀번호를 입력할 수 있는 상자
datetime : 국제 표준시로 설정된 날짜와 시간 삽입
datetime-local : 사용자가 있는 지역을 기준으로 날짜와 시간 삽입
date : 사용자 지역을 기준으로 날짜 삽입


month : 사용자 지역을 기준으로 연, 월 삽입
week : 사용자 지역을 기준으로 연, 주 삽입
time : 사용자 지역을 기준으로 시간 삽입
number : 숫자를 조절할 수 있는 화살표 삽입


range : 숫자를 조절할 수 있는 슬라이드 막대 삽입


color : 색상표 삽입
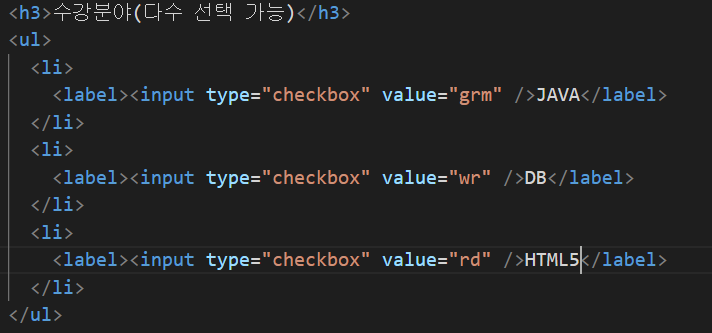
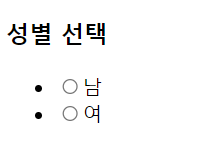
checkbox : 주어진 항목에서 여러 개 선택 가능한 체크박스 삽입


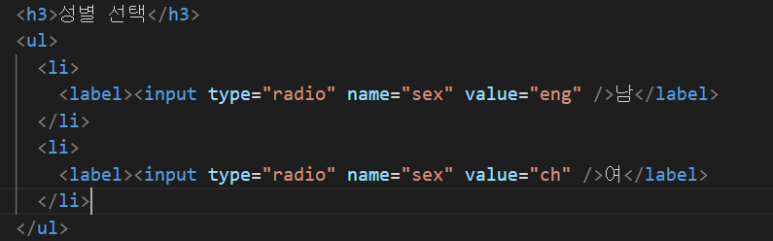
radio : 주어진 항목에서 1개만 선택할 수 있는 버튼 삽입


file : 파일을 첨부할 수 있는 버튼 삽입
submit : 서버 전송 버튼 삽입
image : 버튼 대신 사용할 이미지 삽입
reset : 리셋 버튼 삽입
button : 버튼 삽입
<input> 속성
autofocus : 페이지를 불러오자마자 폼의 원하는 요소에 마우스 커서를 표시할 수 있음
readonly : 입력란에 사용자가 입력하지 못하고 읽기 전용으로 내용을 보여주기만 함
required : 필수로 입력해야 하는 입력란으로 비워둘 수 없도록 만듦
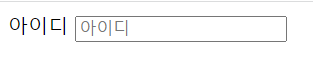
placeholder : 입력란에 어떤 내용을 입력할지 알려줄 수 있음

min, max, step : 숫자를 작성하는 type에 사용하여 최대, 최솟값, 배수를 설정
size, minlength, maxlenfth : 텍스트로 작성하는 type에 최소, 최대길이를 설정
이외에도 여러 가지가 있음
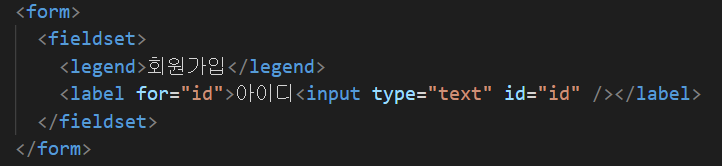
폼 요소 그룹으로 묶기
<fieldset> - 외곽선을 그려줌
<legend> - fieldset으로 묶은 그룹에 제목을 붙여줌


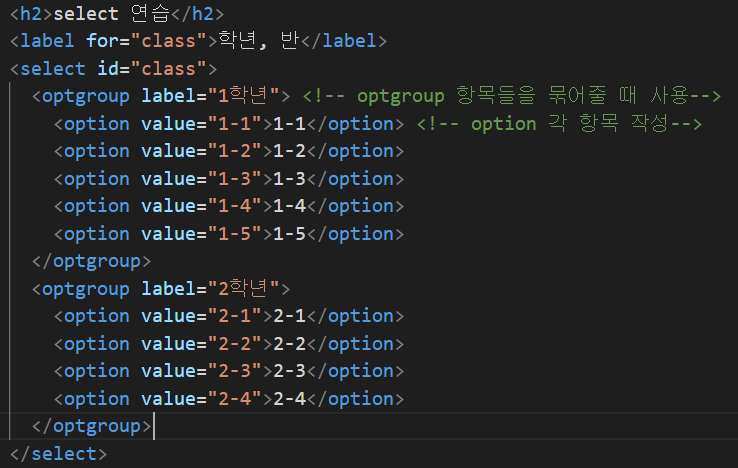
여러 데이터 나열해 보여 주기
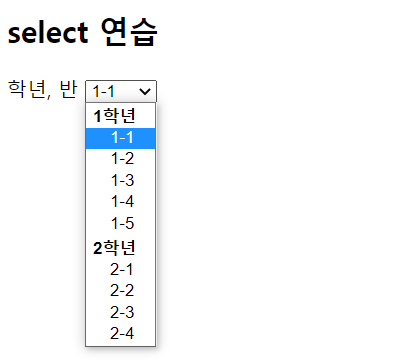
<select>, <optgroup>, <option>


사용화면과 출력화면
size 속성을 사용하여 보여주는 항목의 개수를 조절할 수 있음
multiple 속성을 사용하여 여러 항목을 동시에 선택할 수 있음
기타 폼 요소
<button>
: 폼을 전송하거나 리셋하기 위한 버튼 삽입
속성
submit : 폼을 서버로 전송
reset : 폼에 입력한 모든 내용을 초기화
button : 버튼의 형태를 만듦
<output>
: 입력하는 값이 계산 결과라는 것을 브라우저에 알려줌
<progress>
: 작업 진행 상태를 나타낼 때 사용
<meter>
: 전체 크기 중 얼마나 차지하는지를 표현할 때 사용
'코딩 배우는 중 > HTML_CSS_JS' 카테고리의 다른 글
| JS : 객체 (0) | 2023.11.20 |
|---|---|
| JS : 배열 (0) | 2023.11.20 |
| JavaScript 기초 문법 (0) | 2023.02.25 |
| HTML : 이미지 삽입, 링크 (0) | 2023.02.25 |
| HTML 기본 , 텍스트 태그 (0) | 2023.02.25 |