npm run build

build 파일 생성하기
2. 깃허브에 repository 생성 후 업로드
3. netlify 회원가입

화면에 보이는 Add new site 클릭

import an existing project

깃허브 선택후 연동하기

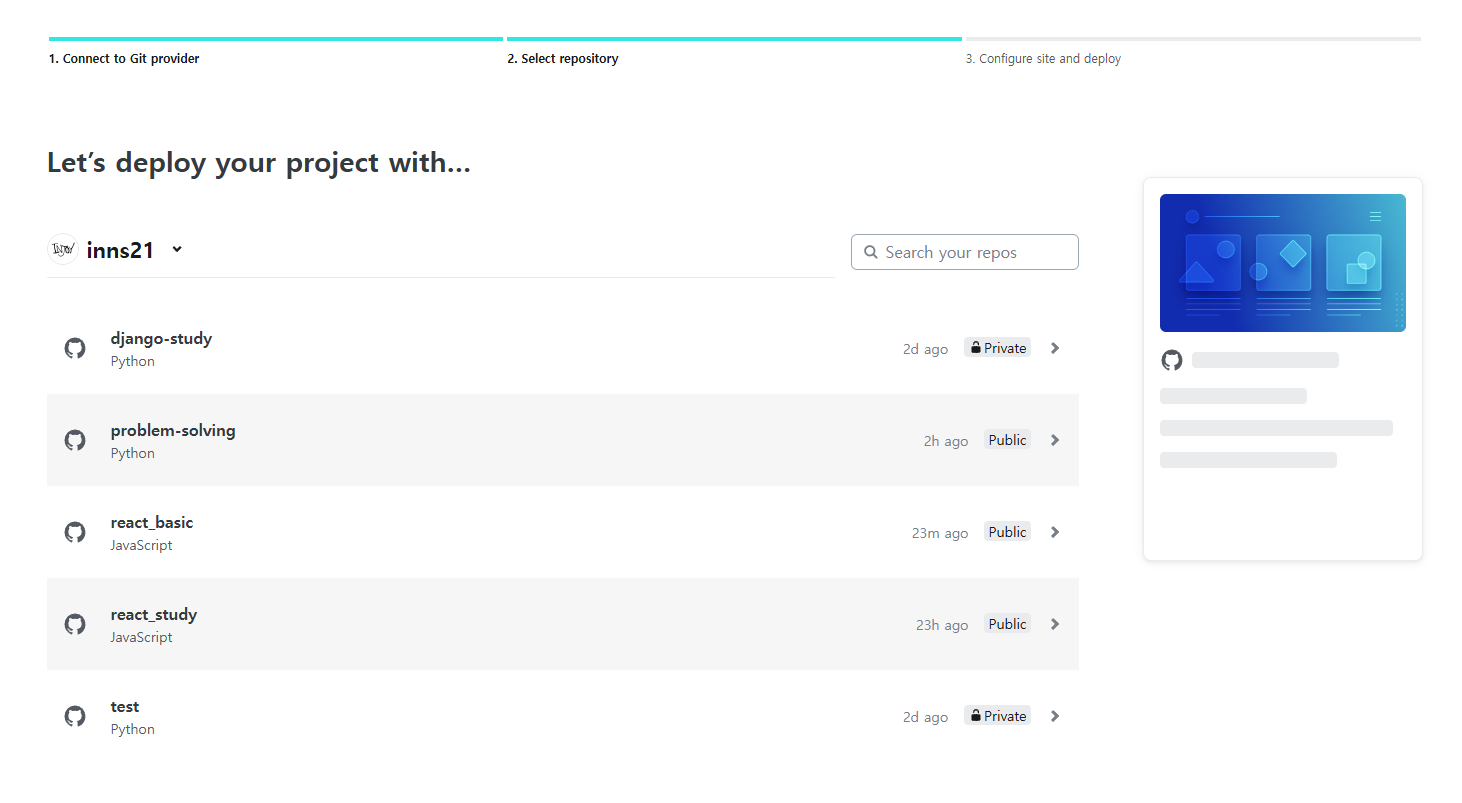
전체 연동을 선택하면 내 레파지토리가 전부 뜨는데 여기서 배포하고자 하는 파일 선택

설정하는 창이 뜨는데 다른 것 수정할 필요 없이 맨 하단에 있는

버튼만 누르면 된다


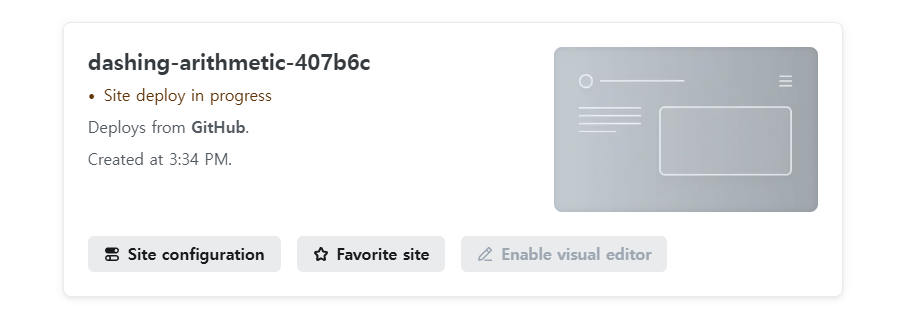
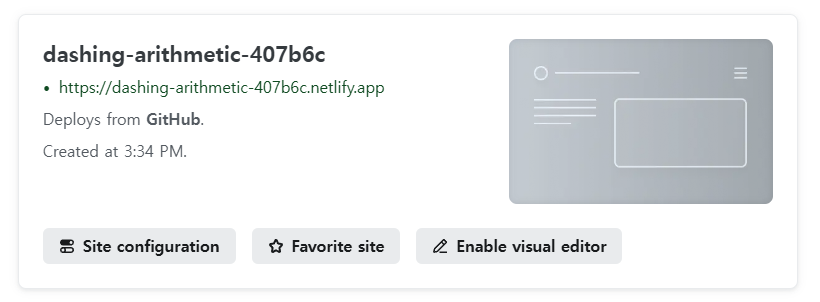
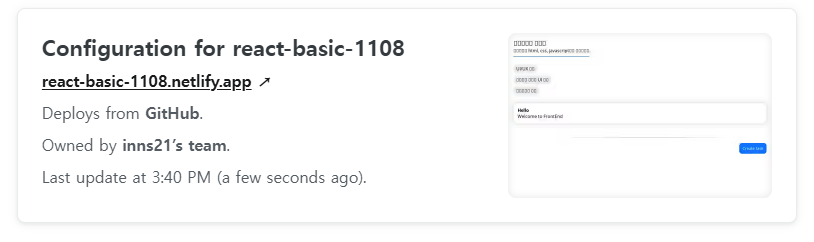
그럼 이런 창이 상단에 뜨는데 조금 기다리면 오른쪽 처럼 링크가 생성된다
링크로 접속하면 내가 만든 화면이 뜬다

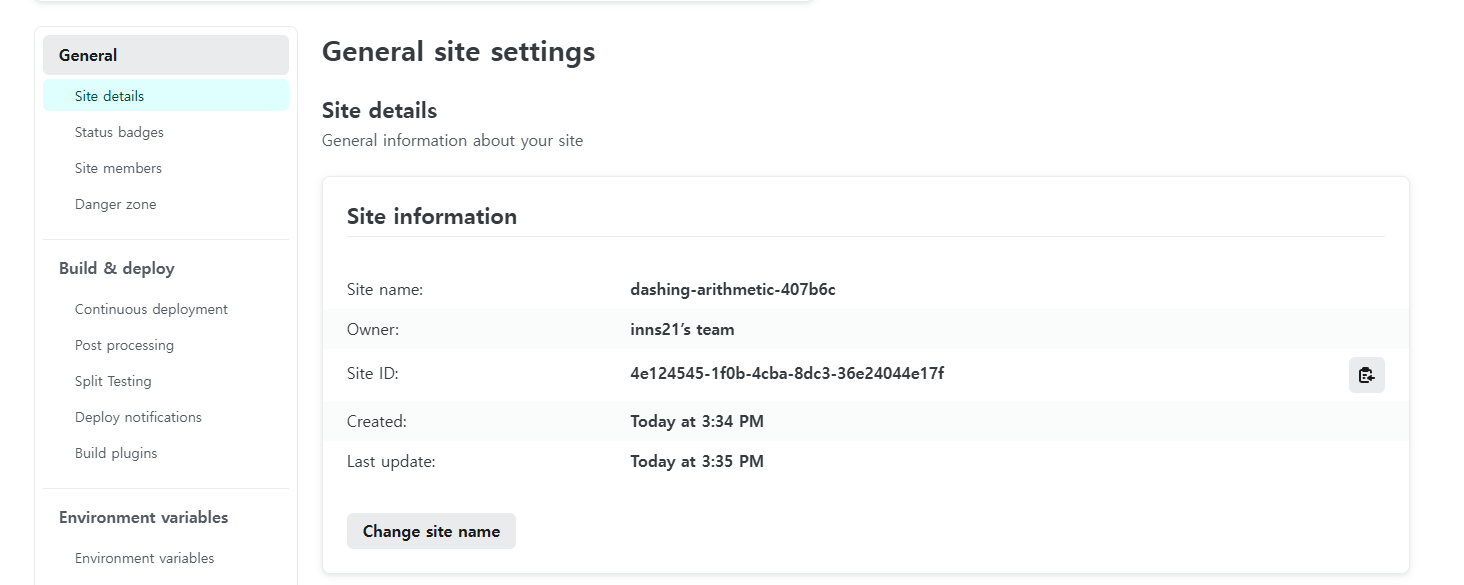
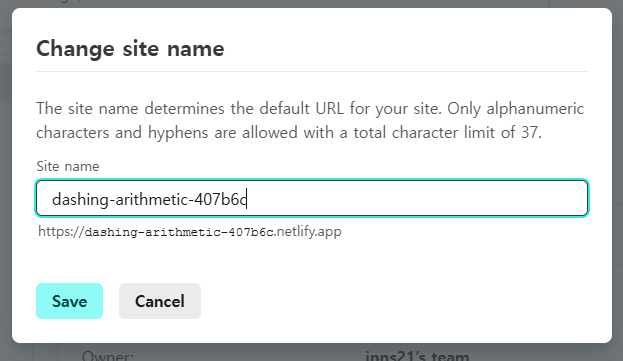
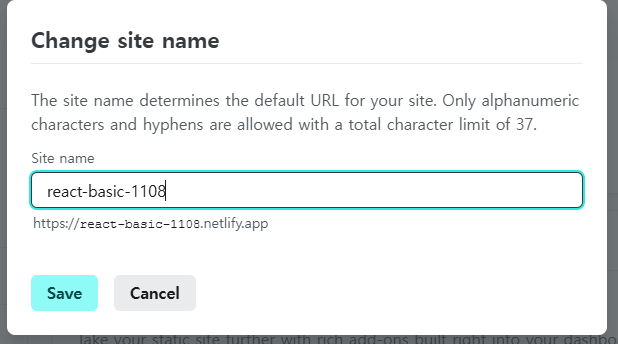
사이드바에 있는 Site details에서 사이트이름도 수정가능하다



깃과 연동이 되어있기 때문에 깃에 push를 하면 자동으로 수정도 됨!
'코딩 배우는 중 > React' 카테고리의 다른 글
| CRA 중단? recoil 중단? (0) | 2025.02.19 |
|---|---|
| serve -s build 오류 (0) | 2024.11.15 |
| 리액트 컴포넌트 생성하기 (0) | 2024.11.01 |
| VScode에서 npm start 를 하자마자 발생해버린 오류 (0) | 2024.10.31 |
| create react app으로 리액트 프로젝트 생성하기 (1) | 2024.10.30 |